Webdesign bei brandpfeil
Warum ist gutes Website-Design eigentlich so wichtig und wie ist das Vorgehen, um die Ziele unserer Kunden zu erreichen? Niemand könnte unsere Fragen besser beantworten als unsere Design-Teamleiterin Jeannine und deswegen haben wir sie einfach gefragt.

von Leon
|
11. June 2021
11.06.2021
|
Lesedauer: ca. 3 Minuten
Webdesign wirkt von außen betrachtet oft nicht allzu komplex. Doch genau das ist die Kunst, denn es steckt so viel mehr als nur Ästhetik hinter einem guten Design. Um euch einen kleinen Eindruck zu verschaffen, habe ich Jeannine aus unserem Design-Team ein paar Fragen zu der Vorgehensweise und ihrer Arbeit bei brandpfeil gestellt.
Warum ist gutes Website-Design so wichtig?
„Der erste Eindruck zählt und wird durch das Webdesign bestimmt. Zudem schafft ein gutes Design Seriosität und Vertrauen gegenüber den Kunden. Genau deswegen ist es auch so wichtig, dass ein Unternehmen hier gut aufgestellt ist. Ein hochwertiges Design hilft dabei, Interesse und Neugier auf mehr zu wecken und wichtige Botschaften visuell zu transportieren.
Außerdem erzeugen professionell designte Websites mehr Traffic, da sie öfter geteilt und verlinkt werden. Kommen die derart angesprochenen User aus affinen Zielgruppen, steigt damit sogar die Conversion-Rate. Insofern trägt strukturiertes Webdesign zur erfolgreichen Reputation eines Unternehmens bei.“
Wie geht ihr vor, wenn ein Kunde auf euch zu kommt?
Konzeption
"Wenn wir ein Website-Projekt von Anfang an begleiten dürfen, gehen wir zuerst in die Konzeption und definieren mit den Kunden gemeinsam die Ziele. Wir legen fest, was sie mit ihrer Website erreichen möchten und mit welchen strategischen Lösungen wir ihr Vorhaben am besten umsetzen können. Danach entscheiden wir, wie die Seite aufgebaut wird und mit welchem Design wir letztendlich arbeiten."
Wireframes
"Im nächsten Schritt entwickeln wir Wireframes. Sie bilden das funktionale Grundgerüst der Website ab. Dabei finalisieren wir die Struktur sowie die Nutzerführung und achten besonders auf die Nutzerfreundlichkeit der Website. Die Entwicklung eines Layouts fällt danach leichter und Missverständnissen wird vorgebeugt."
Design & Layout
"Beim Design richten wir uns nach dem Corporate Design des Unternehmens, um die Wiedererkennbarkeit der Marke zu garantieren. Dabei darf aber auch die User Experience, sowie eine angemessene Farbgestaltung nicht vergessen werden. Ansonsten können wir unserer Kreativität freien Lauf lassen, was uns immer besonders viel Freude macht."
Producing und Entwicklung
"Wenn das Design steht, dann wird es von unseren Entwicklern mithilfe von HTML und CSS in sinnvollen Code umgewandelt und meist in ein CMS (Content-Management-System) eingebunden. Wir prüfen dann das Verhalten der Website auf verschiedenen Gerätetypen und Bildschirmgrößen, um dem Nutzer am Ende ein uneingeschränktes Erlebnis zu gewährleisten."
Was sind eure Schwerpunkte im Design Team?
„Das Thema Web- und UX-Design fängt bei uns schon klein an: Von der Landingpage-Kampagne über Microsites, bis hin zu großen Firmenauftritten, Online-Shops oder Video-Vlogs mit Storytelling-Elementen. Unsere Stärke können wir voll ausspielen, wenn wir solche Projekte von A bis Z begleiten. Design ist auch zu einem sehr großen Teil konzeptionelle Arbeit. Daher lassen wir uns ausgiebig auf unsere Kunden, ihre Produkte und User ein, um Denkweisen, Entscheidungen und Motivation zu verstehen. So erzielen wir Top-Ergebnisse.
Zu unserem Alltag gehören aber auch Grafiken für Onlinewerbung, Newsletter Marketing oder Infografiken.“
Welche Tools nutzt ihr?
„Wir sind im Team auf Adobe XD als Prototyping-Tool spezialisiert. Auf Wunsch setzten wir Designs aber auch direkt in WordPress mithilfe des Page-Builders Elementor um. Dieses Vorgehen spart Zeit und reduziert Abweichungen zwischen Prototype und finaler Website auf ein Minimum. Zudem decken unsere Kenntnisse die gesamte Bandbreite der Adobe Creative Suite ab. Für die Zielgruppen-Analyse und das Kreieren einer möglichst perfekten User Experience arbeiten wir eng mit unserem Online-Marketing-Team zusammen und ziehen Daten aus z. B. Google Analytics, der Search Console und dem Facebook Businessmanager zurate.“




Hast du Cases von denen du erzählen kannst?
Ja klar! Hier ein paar meiner Lieblinge:

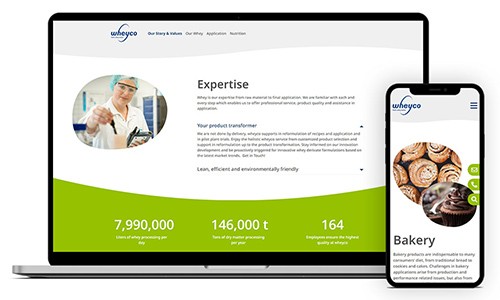
Kunde: wheyco GmbH
Aufgaben: Konzeption, Corporate- und Webdesign, Webentwicklung
Wir setzen auf Individualität und einen ganzheitlichen Auftritt. Deswegen wurde für die Firma wheyco nicht nur eine Website entworfen, sondern das gesamte Corporate Design.

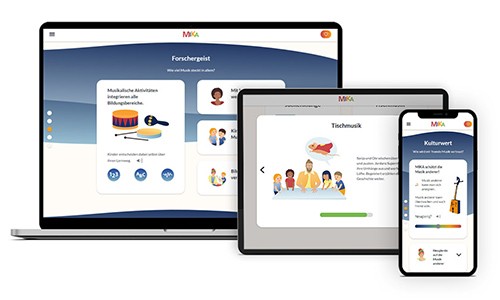
Kunde: Bertelsmann Stiftung | Projekt: MIKA erleben
Aufgaben: Produktentwicklung, Konzeption, UI/UX, Design und Illustration
Im Auftrag des Kunden und in enger Zusammenarbeit mit Experten der musikalischen Bildung ist aus dem MIKA-Konzept der Bertelsmann Stiftung eine lebendige Website mit Impulsen für einen musikalischen Kita-Alltag erwachsen.

Kunde: Close Distance Productions e.K. | Projekt: Wellenbrecherinnen – Im Ruderboot über den Atlantik
Aufgaben: Konzeption, UI/UX, Design, Webentwicklung
Brandpfeil blickt nunmehr auf 6 Jahre Erfahrung in der Konzeption und Umsetzung von Websites mit dem Fokus Storytelling, Webserien und Vlogs. In einem unserer jüngsten Projekte „Wellenbrecherinnen“ lag der Schwerpunkt auf der Umsetzung |einer interaktiven Timeline mit Mobile First Ansatz.

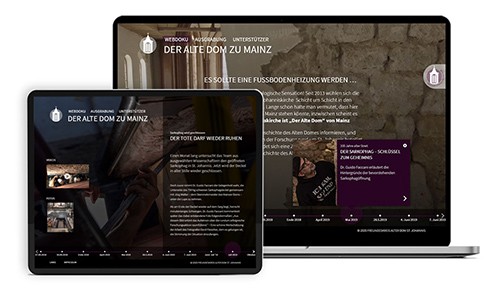
Kunde: Stennerfilm / Freundeskreis Alter Dom St. Johannis e.V. | Projekt: Alter Dom zu Mainz
Aufgaben: Konzeption, UI/UX, Design und Webentwicklung
Auf dieser dokumentarischen Website haben wir informative Texte, Fotogalerien und Webdokus strategisch miteinander vereint und zu einem optimierten Erlebnis auf diversen Endgeräten gebracht. Herzstück ist die Timeline, über die jeder Meilenstein der Geschichte abgerufen werden kann.

Kunde: NISAWI Design
Aufgaben: Konzeption, UI/UX, Design
Für NISAWI Design haben wir ein Redesign des Onlineshops realisiert. Der neue Shop erstrahlt in einem modernen, aufgeräumten, frischen Look und bietet optimale Navigationsstrukturen für die Kunden.